ソニーReaderのEPUB3対応が発表された3月末から約3カ月、鏡花作品のEPUB化という目標を個人的に設定して、試行錯誤を楽しんできました。そして数回にわたってその報告をしてきたわけですが、ここではその要点をまとめておきます。旧字旧かな総ルビの鏡花本を試金石にした、EPUB3とその読書システム(具体的にはソニーReaderとiOS版Kinoppy)の評価、といえば大層ですが、まあ感想を書き連ねてみます。
●旧字
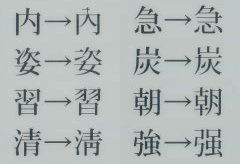
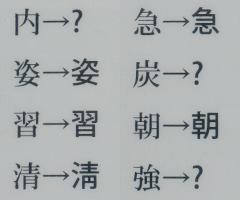
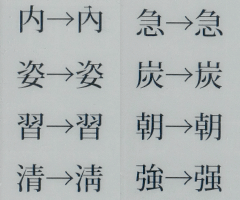
電子本でも作者が好んだ文字の姿そのままで鏡花を読みたい、という私のような偏狭な読者兼入力者にとって、EPUB が鏡花本の膨大な旧字にどこまで対応できるかは最大の関心事であり不安点だったわけですが、残念ながらというか、事前に予想できた通りというか、その願いは十分には適えられませんでした。
EPUB は文字コードとしてユニコードを採用していますが、ユニコードに収録された文字がどこまで使えるかは、結局、読書システムが拠っているフォント次第ということになります。また、漢字には同じ働きをする漢字でも形が異なる異体字というものが数多く存在しますが、それを区別して独自に番号を振るということは、ユニコードでは行なわないことになっているようです。特に後者の異体字は鏡花本に頻出しますから、鏡花が使った異体字のEPUBでの完全な再現はあきらめなければなりませんでした。その場合は、新字や略字などの基本の字に置き換えて表示するしかありません。文字画像で表示するという方法ももちろんあり得ますが、鏡花の場合、その膨大さを考えるととても実用的とは言えません。文字画像を使用するのは、異体字どころか基本字も存在しない外字のみということに留めるのが、現実的な対応だと思います。
ただし、どういうわけか異体字でも独自のユニコード番号を振られたものがあり、それは使うことができます。たとえば、拔・樣・顏などのような、かなりの異体字を生かすことができます。つまり、3つの鏡花本は異体字のままのものと異体字をあきらめて基本字にしたものとのチャンポンになっているわけで、漢字の扱いとしては統一した基準を持たない場当たり的な状態と言わなければならないでしょうね。まあこれは、偏狭な愛好者が個人的な嗜好を優先して作った電子本ということでお許し頂きたいと思うのですが、もし世に知られた出版社がEPUB本として鏡花を扱う場合は、岩波の「新編泉鏡花集」のように総ルビ・旧かなでありながら漢字は新字を使うという、これまた不思議な姿で出す他ないのが現状ではないかと思います。EPUB には鏡花はまだ荷が重いようです。
けど、先に希望がないわけではありません。DTPの世界にはAdobe社が作ったAdobe-Japan1という、異体字の字形それぞれに番号を割り当てた文字コレクションがあり、それを含んだフォントもあって、DTPではこれらを使うことで鏡花の異体字もほとんどが再現できます。EPUBと一緒にアップしているPDF版はこのAdobe-Japan1を利用したもので、表示できなかった異体字はわずかしかありませんでした。もし将来、このAdobe-Japan1のコレクションをEPUBで利用できるようになれば、その時初めて、鏡花本の豊麗な紙面をEPUBにそっくり移植できるということなるのではないかと思います。
ところで、初めに「ユニコードに収録された文字がどこまで使えるかは、結局、読書システムが拠っているフォント次第」と書きましたが、その点では、今最も実用的と思われる二つのEPUB3読書システム、ソニーReaderと iOS版Kinoppy には十分に強力なフォントが積まれているようです。たとえば、iOSにはKinoppyの他にもbREADERというEPUB3に対応した読書アプリがあって、これで見ると鏡花EPUBはけっこう文字化けを起こします。積んでいるフォントの収容文字数の違いでしょう。もしbREADERを読書環境の基準と考えた場合は、鏡花EPUBの文字はさらに制約を受けることになってしまいます。
だから、本来、全EPUBリーダーのフォント環境は同一レベルであることが望ましいのですが、そうなっていないのが現状のようです。またソニーReaderと Kinoppy にしても、片方で表示できても片方はだめという字がわずかながらありました。たとえば、u2f8b2の成の異体字。この字は独自のユニコード番号をもち、EPUB でも表示できるはずです。ところが、Reader内蔵の筑紫明朝では表示できるのに、Kinoppy の各フォントでは文字化けします。どうしてなのか、その辺の仕組みは私には分りませんが、鏡花EPUBは異体字を一つ損しました。
EPUB の旧字対応に関する感想はこんなところですが、ここまで旧字にこだわる必要があるのはごく特殊なケースで、多くの場合、ユニコードが使えるEPUB の文字環境は必要十分だという一般的な評価も、また事実だと思います。たとえば明治・大正の文学でも積極的に新字に書き替え、場合によっては仮名遣いも直した方が、現代の読者には読みやすいだけでなく、理解も深まるという場合も多いのです。御大漱石の小説にしたって、新字新仮名で読んでその面白さに何の不足も生じないし、その本質的な意義も十全に伝わるのではないでしょうか。ただし、鏡花の小説やたとえば日夏耿之介の随筆や近代の詩歌の全部については、それをしたら失うものが少なくありません。考えてみると、それを平気でやってきたのが戦後の出版だったわけですが、電子書籍にはその轍を踏んでほしくありません。EPUB出版の自由さが原典の再生と尊重につながり、EPUB読書の自由さが忘れられかけている文学の再発見と日本文の再生につながればと思います。
●ルビ
総ルビの文章をEPUB化するなど、考えたらぞっとする作業ですが、それをやってしまうのが愛好者というものです。いえ、私のことではなく、[鏡の花]というサイトがあって、春陽堂版全集を底本に精力的に総ルビ・旧字の鏡花をPDFでアップしていっておられます。これに比べたら短編選3編の総ルビなど大したことはありませんが、それでも入力には素の文章のまあ1.5倍の手間はかかりました。ただ、今回は入力にinDesignを使いましたので、テキストにルビタグを書き込むよりは少し省力化できたかもしれません。
もっとも、EPUBでのルビタグの振る舞いを事前に調べておかなかったせいで、後でグループルビをモノルビに全面変更するという二度手間に陥ったしまったのは、inDesignに頼りすぎてしまったせいかもしれません。inDesignからのEPUB書き出しは、確かに便利な部分もありますが、その後の手修正の手間も少なからず発生します。inDesignは気づかないような小さな指定のブレも、律義に拾ってEPUBに書き込んでしまいますので、それを取り除くのがちょっと面倒だったりします。たとえば、本文やルビのフォント指定が一部別のものになっていたりすると、それだけでHTMLとCSSに立派なクラス指定が出現したりします。また、inDesignはルビタグに未対応ブラウザのための rpタグを入れてしまいます。 ルビ対応が義務化されたEPUB3ではこれは不要で、ただでさえルビタグのせいで肥大化しているHTMLには負担ですので、これも全部除去しなければなりませんでした。ルビが少ないテキストの場合は、TEXTファイルを直接Sigilに読み込んだ方が手間がかからないかもしれません。
で、EPUBでのルビタグの振る舞いですが、複数の漢字に一度にルビを振るグループルビを使うと、そのルビの途中での改行はできなくなります。そのため熟語がそっくり次行に送られてしまって、行末が揃わなくなります。これを避けるには、グループルビを使わず漢字一字ごとにルビを振るモノルビに変えるしかなかったという次第です。また、inDesignでスペース区切りのモノルビを熟語に当てている場合も、EPUBではグループルビになり、しかもスペースがルビに残ってしまいますので、これもモノルビにせっせと変更しました。モノルビのみの指定は手間が多く、またタグが増えてHTMLが膨らんでしまいます。今後は、ネット上で言われているように、グループルビと同様にまとめて指定できて、しかも途中改行を許す「熟語ルビ」のEPUBへの追加を待ちたいところです。
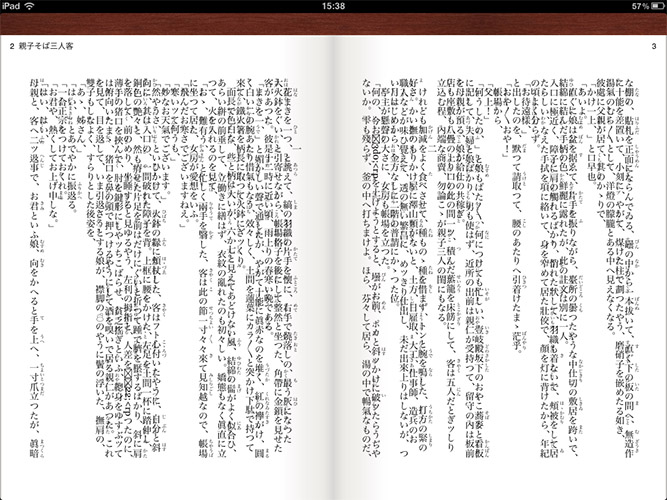
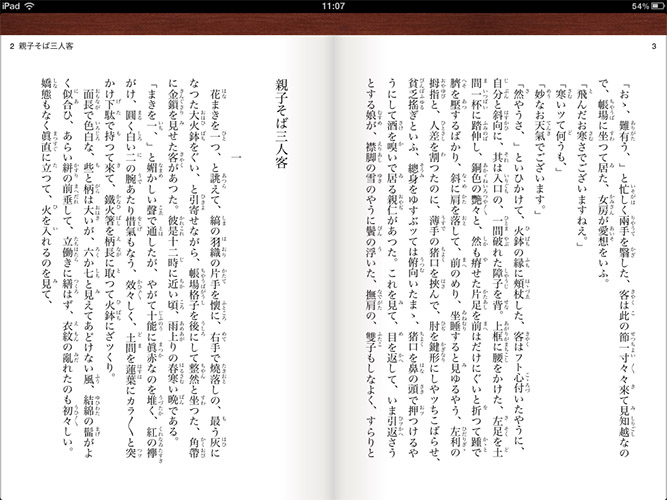
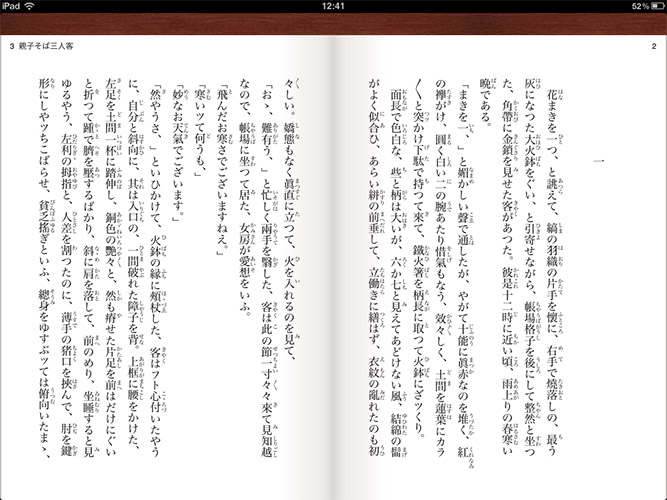
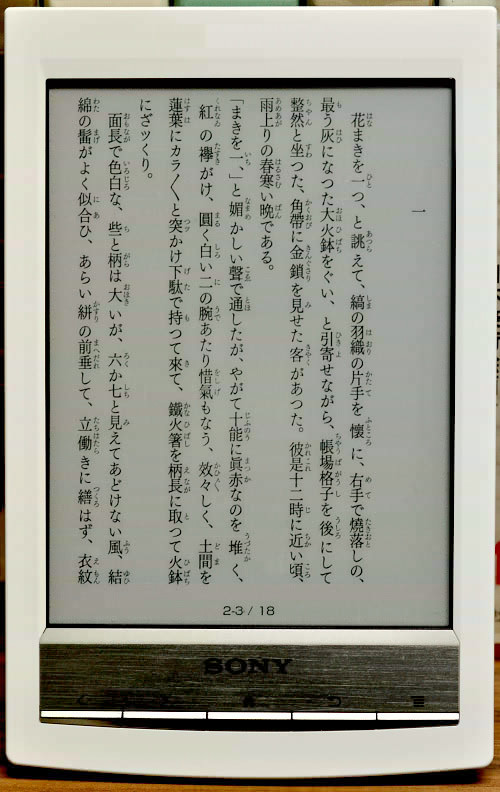
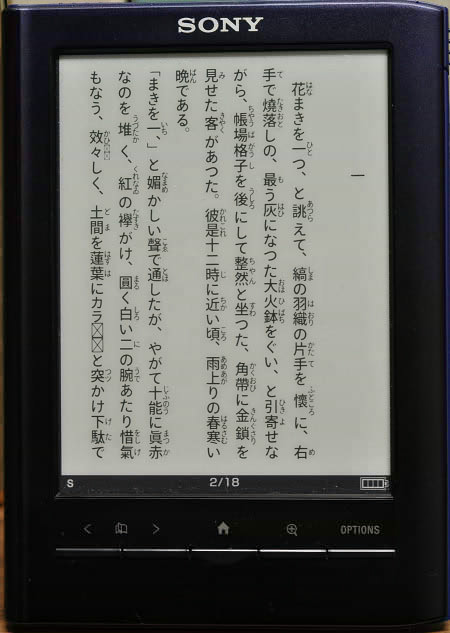
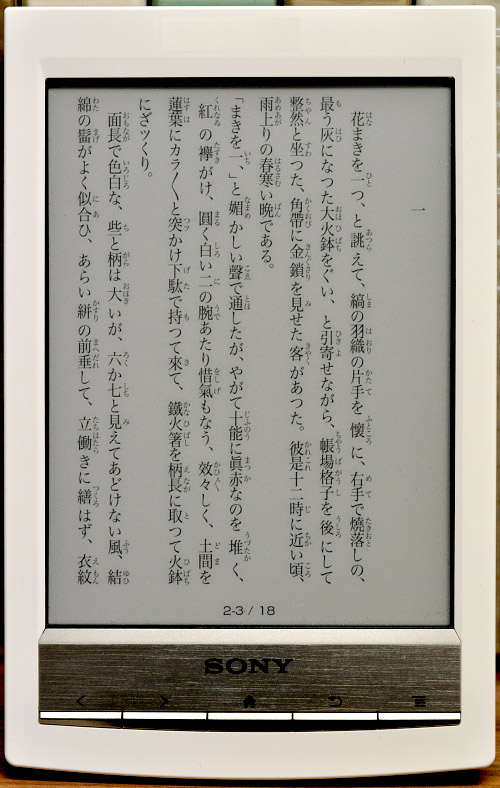
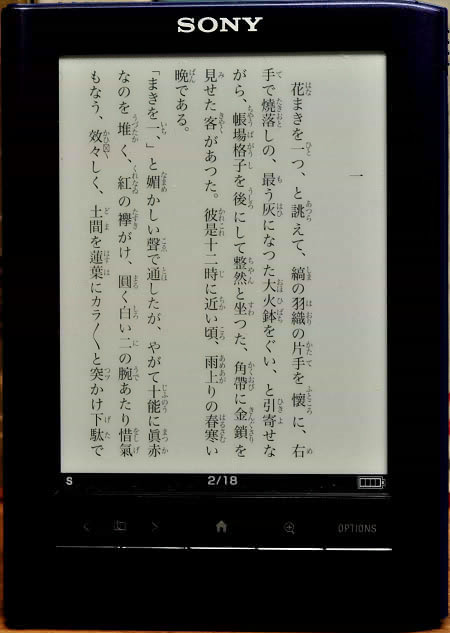
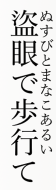
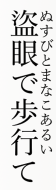
 次に読書システム側でのルビへの対応について。最初、ルビが指定通りに振られて表示された時は感激したものですが、じっくり見ていくと気になる点も見えてきます。まず、ソニーReaderのルビは中付きで、1文字に3字以上のルビだと、親文字の前後の字間を広げる設定になっているようです。このため総ルビの場合、字間の広がった個所が頻繁に出てきて、文字の連なりが少しぎくしゃくした印象になります。一方、Kinoppyのルビは肩付きで、Readerのように字間を広げる処理はまったくせず、そのまま下へルビを垂らして、他の文字にかかるままになっています。極端な場合は右のようなことになります。Readerの方がルビの扱いとしては丁寧なのでしょうが、字間を広げるのと、他の文字にルビをかける「文字かけ」処理を併用して、できるだけ字送りを維持してもらえたらと思います。そもそも、読書システムによってルビ処理がマチマチなのが気になります。上に触れた文字環境の不統一といい、読書システム間の処理の統一が望まれます。
次に読書システム側でのルビへの対応について。最初、ルビが指定通りに振られて表示された時は感激したものですが、じっくり見ていくと気になる点も見えてきます。まず、ソニーReaderのルビは中付きで、1文字に3字以上のルビだと、親文字の前後の字間を広げる設定になっているようです。このため総ルビの場合、字間の広がった個所が頻繁に出てきて、文字の連なりが少しぎくしゃくした印象になります。一方、Kinoppyのルビは肩付きで、Readerのように字間を広げる処理はまったくせず、そのまま下へルビを垂らして、他の文字にかかるままになっています。極端な場合は右のようなことになります。Readerの方がルビの扱いとしては丁寧なのでしょうが、字間を広げるのと、他の文字にルビをかける「文字かけ」処理を併用して、できるだけ字送りを維持してもらえたらと思います。そもそも、読書システムによってルビ処理がマチマチなのが気になります。上に触れた文字環境の不統一といい、読書システム間の処理の統一が望まれます。
●旧かな
かな文字については何の文句もありませんが、繰り返し記号のくの字点もかなに入れるなら、両読書システムで改行での泣き別れが発生するのが困りものです。禁則処理に含まれていないのでしょうか。「white-space: nowrap;」で改行禁止にしてみると、Kinoppyでは効果がありましたが、Readerでは効かないようです。また、句読点の禁則違反も両方でまま見られます。この辺りは今後のチューニングに期待するしかありません。
●体裁・レイアウト
EPUBのレイアウト能力については、総扉などは画像貼り込みですし、中面も単純なことしかやっていないので、突っ込んだ評価はできません。これまでの投稿で苦労した点として報告したのは、扉ページの縦1行のタイトルを左右中央に配置する方法がなく、横組みにして中央で一字づつ改行という奇策を使ったというのと、突き出しインデントになった引用文で、ソニーReaderの半角起し括弧を処理するのに困り、これも白文字を使うという禁手を使ったこと。これらはEPUB規格の今後の拡張とリーダーの改訂を待つしかなさそうです。今回は使わなかったけれど、今後お世話になるかもしれないレイアウト機能としては、ページ内への写真や挿絵の配置、注、段組などがあげられますが、EPUB雑誌などもっと複雑なレイアウト物をめざすのでなければ、基礎的なレベルのCSSで何とかやっていけるのではないかと考えています。
読書システムの側のレイアウト機能として気になったのは、マージンへの対応が両機で違っていたこと。ソニーReaderはCSSでのページの余白指定に反応しますが、Kinoppyは独自の余白を保持したままです。そしてReaderの方も、マージンをゼロにしても周囲にわずかに余白が残ります。実は総扉の画像を絶ち切りのように画面一杯に表示したかったのですが、これはあきらめました。
 ☞☞
☞☞ 



 次に読書システム側でのルビへの対応について。最初、ルビが指定通りに振られて表示された時は感激したものですが、じっくり見ていくと気になる点も見えてきます。まず、ソニーReaderのルビは中付きで、1文字に3字以上のルビだと、親文字の前後の字間を広げる設定になっているようです。このため総ルビの場合、字間の広がった個所が頻繁に出てきて、文字の連なりが少しぎくしゃくした印象になります。一方、Kinoppyのルビは肩付きで、Readerのように字間を広げる処理はまったくせず、そのまま下へルビを垂らして、他の文字にかかるままになっています。極端な場合は右のようなことになります。Readerの方がルビの扱いとしては丁寧なのでしょうが、字間を広げるのと、他の文字にルビをかける「文字かけ」処理を併用して、できるだけ字送りを維持してもらえたらと思います。そもそも、読書システムによってルビ処理がマチマチなのが気になります。上に触れた文字環境の不統一といい、読書システム間の処理の統一が望まれます。
次に読書システム側でのルビへの対応について。最初、ルビが指定通りに振られて表示された時は感激したものですが、じっくり見ていくと気になる点も見えてきます。まず、ソニーReaderのルビは中付きで、1文字に3字以上のルビだと、親文字の前後の字間を広げる設定になっているようです。このため総ルビの場合、字間の広がった個所が頻繁に出てきて、文字の連なりが少しぎくしゃくした印象になります。一方、Kinoppyのルビは肩付きで、Readerのように字間を広げる処理はまったくせず、そのまま下へルビを垂らして、他の文字にかかるままになっています。極端な場合は右のようなことになります。Readerの方がルビの扱いとしては丁寧なのでしょうが、字間を広げるのと、他の文字にルビをかける「文字かけ」処理を併用して、できるだけ字送りを維持してもらえたらと思います。そもそも、読書システムによってルビ処理がマチマチなのが気になります。上に触れた文字環境の不統一といい、読書システム間の処理の統一が望まれます。