EPUB3で外字画像を使う
「世話編」に続いて「鏡花短編選 北国編」の EPUB3版をアップしました。今回は「世話編」のレイアウトがほとんど流用でき、作業は格段にスムーズに進みました。ただし、唯一の難題になったのが外字。[ ][
][ ][
][ ]の3字が、リーディングシステムのフォントに含まれず、異字に置き換えることもできない、正真正銘の外字として立ちふさがりました。幸い花園明朝というユニコード漢字約8万5千字を網羅したフリーフォントにこの3字は含まれているので、PDF版ではinDesignを介してこのフォントのグリフを出力することができましたが、EPUBではそうはいきません。
]の3字が、リーディングシステムのフォントに含まれず、異字に置き換えることもできない、正真正銘の外字として立ちふさがりました。幸い花園明朝というユニコード漢字約8万5千字を網羅したフリーフォントにこの3字は含まれているので、PDF版ではinDesignを介してこのフォントのグリフを出力することができましたが、EPUBではそうはいきません。
EPUBで外字を表示するには幾つかの方法があり、EPUB日本語基準研究グループの「EPUB3日本語ベーシック基準」には
外字の使用
EPUB3で、外字を使用するには、
. PNG画像を使用する
. SVG画像を使用する
. SVGフォントを使用する
. WOFFを使用する
という方法がある。
SVGフォントは、運用コストが低いとも言われているが、EPUB読書システムでの必須要件
になっていなこともあるので、現時点では使用を避ける。
理想的な方法はWOFFであるが、現実的なプロダクションを考えると、PNG画像で外字を
作成するのが、現時点では最も汎用性が高い。
などと書かれています。WOFFやSVGフォントは私にはまだ敷居が高いこともあって、なるほどということで、まずPNG画像から手をつけました。
「EPUB3日本語ベーシック基準」の指示に従って128×128ピクセルの文字画像を花園フォントで作り、Sigilの画像フォルダーにコピーします。例示通りXHTMLとCSSの指定を行うと、それなりに違和感なく文字として表示されます。また、画像をルビタグで囲むことで問題なくルビも表示されます。ただ、ソニーReaderでは文字がかなり右寄りになり、ルビと重なってしまうため、CSSにテキストと画像の並びを指定する「vertical-align : middle;」を加えることで修正しました。iOSのKinoppyでは(わずかに右寄りに表示されるものの)最初から問題なく表示されます。
さて、これで一応EPUB外字の完成ではありますが、ラスタ形式の画像であるPNG画像の文字は、大きくするとどうしても輪郭にギザギザが出て、やはり仮の物という感じがします。ならば、「ベーシック基準」で次の選択肢になっている、ベクター画像であるSVG画像は使えないかと、Inkscapeなどもいじっているうちに、いつも外字の特定でお世話になっているGlyphWikiから、SVG画像がダウンロードできることに遅まきながら気づきました。花園フォントはGlyphWikiで開発されているオープンソースのフォントですから、当然3つの外字のSVG画像も提供されています。
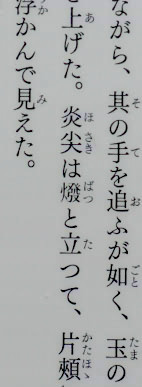
さっそくダウンロードしたSVG画像を先のPNG画像と差し替えてみると、さすがにベクター画像、拡縮しても破綻しない外字画像が、ソニーReader・Kinoppyで表示できるようになりました。表示の具合はこんな感じ。


左がKinoppy、右がソニーReader。Kinoppyで少し右寄りになり、書体も各リーダーデフォルトのものとは違いがありますが、とりあえず上出来ではないかと思います。当面はEPUB3の外字は、GlyphWikiのフリーSVG画像で補完というのが、最も簡便な方法ということになるのではないかと思います。